Как сделать гиперссылку в WordPress и всё, что с этим связанно
Гиперссылка — это часто используемый элемент на страницах в интернете. Она представляет собой слово (или фразу) или картинку, клик по которой переводит на другую страницу текущего или другого сайта.
В этой статье я расскажу о том, как сделать гиперссылку в WordPress, а также о том, какие дополнительные операции с этим элементом можно произвести в данной CMS.

Оглавление
- 1 Виды ссылок
- 2 Как сделать гиперссылку в WordPress
- 3 Как сделать ссылку в изображении
- 4 HTML коды ссылок
Виды ссылок
Их можно разделить на несколько категорий. Во-первых, они могут отличаться по направлению:
- Внутренние ведут на страницу текущего сайта, то есть на тот же домен.
- Внешние ведут на страницу другого сайта, на другой домен.
Во-вторых ссылки можно разделить по виду анкора (анкор — это тот элемент, по которому происходит клик):
- Текстовый анкор — когда кликают по тексту.
- Графический анкор — когда кликают по изображению.
Как сделать гиперссылку в WordPress
В WordPress есть ряд базовый функций для публикации ссылок. Сначала покажу, как делать текстовые ссылки.
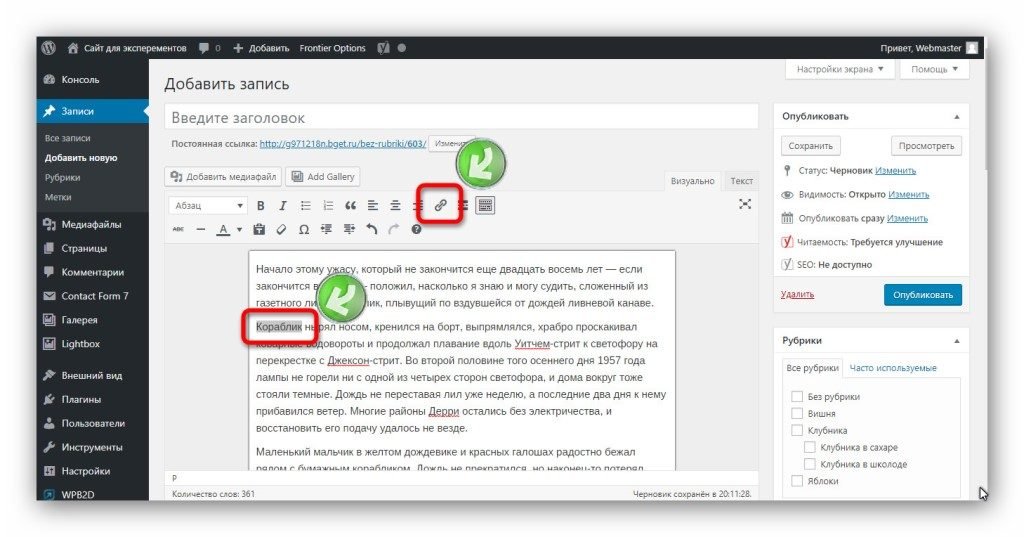
В редакторе записей/страниц выделите фрагмент текста, который должен стать анкором, затем нажмите в панели инструментов на кнопку с иконкой в виде скрепки.

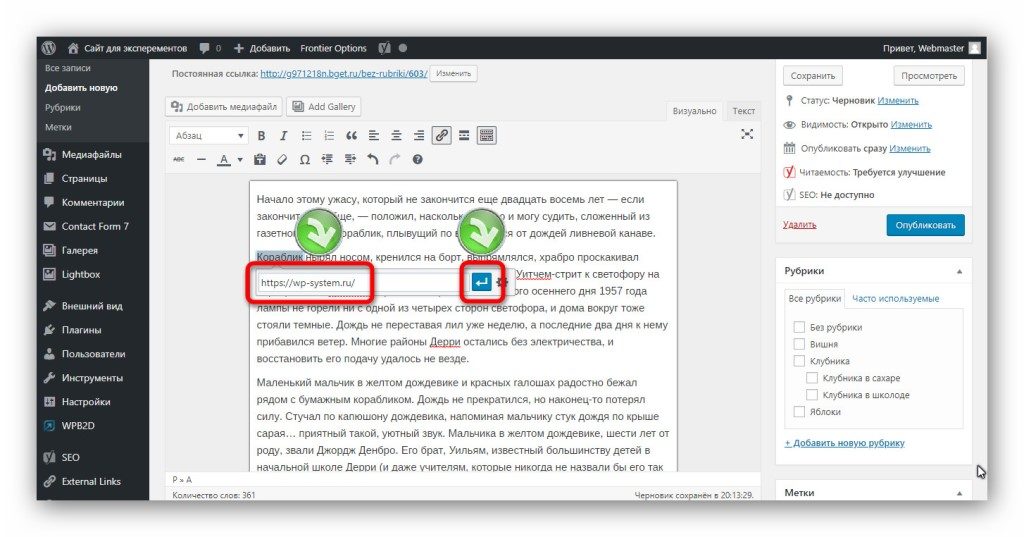
Появится поисковая строка, в которой можно либо ввести запрос и будут найдены страницы/записи на сайте, которые соответствуют этому запросу, и на них можно будет поставить ссылку; либо ввести URL, на который нужно сделать ссылку. После этого нужно нажать на кнопку со стрелкой. И всё готово!

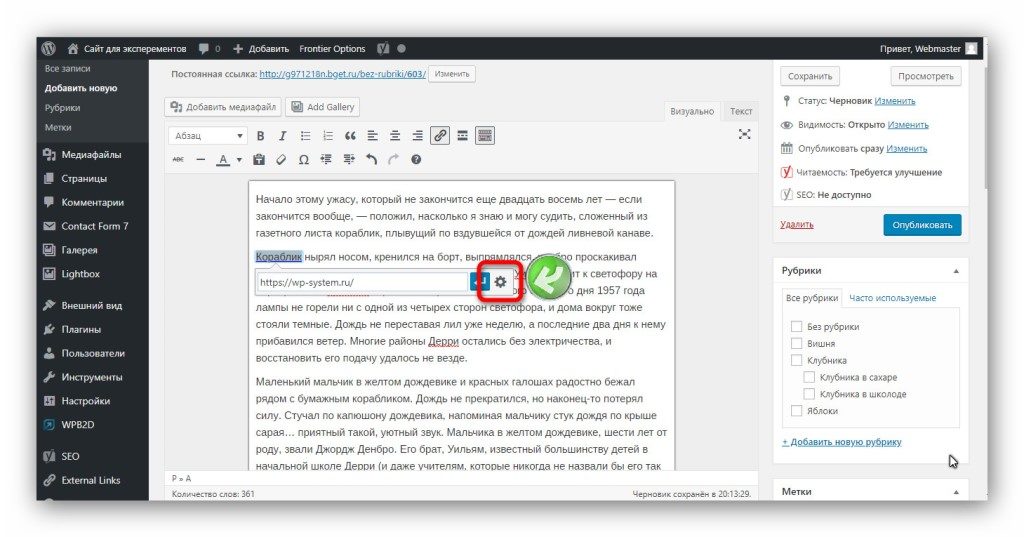
Если вам нужны дополнительные опции, то перед тем, как сделать гиперссылку в WordPress, нужно нажать на кнопку в виде шестерёнки.

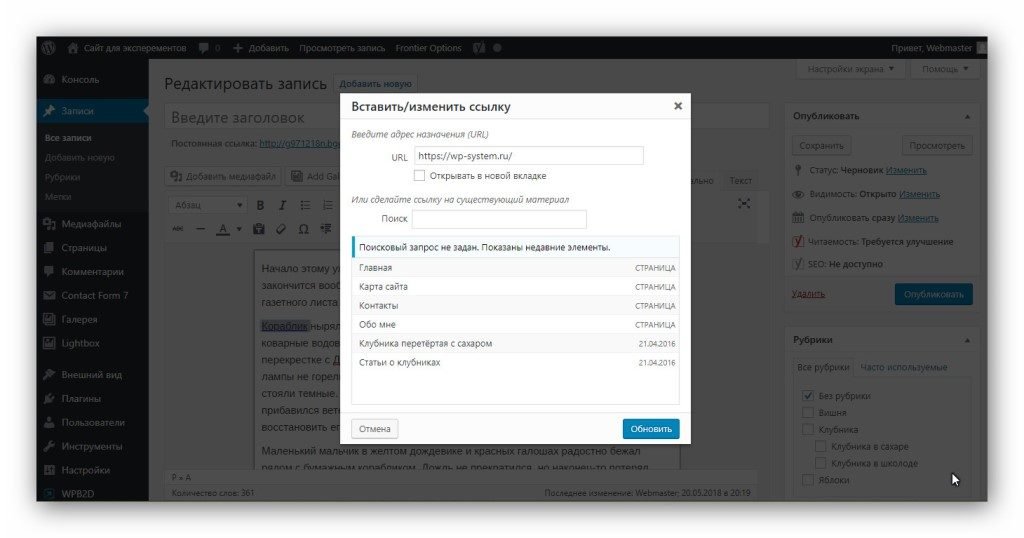
Откроется окно с расширенными возможностями. Здесь можно производить поиск, но в более удобном виде. А также есть возможность установить галочку для открытия в новой вкладке.

Как вы видите, в стандартном составе функций возможностей не очень много. Поэтому можно установить ещё и плагин Title and Nofollow For Links, который добавляет дополнительные функции — это создание заголовка и закрытие от индексации.

Title and Nofollow For Links
Author(s): WPKube
Current Version: 1.07
Last Updated: 11/12/2018
title-and-nofollow-for-links.zip86%Ratings10 000+InstallsWP 4.2+Requires
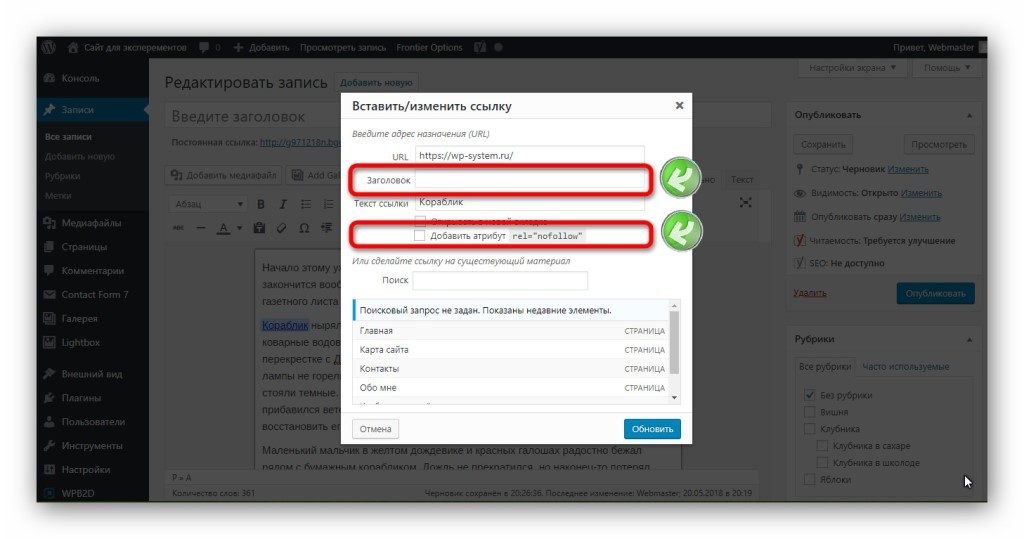
Скачайте плагин выше, установите и активируйте его. Затем перейдите снова к редактированию ссылки, а именно к дополнительному окну, которое появляется после нажатия на шестерёнку. Вы увидите две новые опции.

- Заголовок — это короткий заголовок, который появляется при наведении курсора мышки.
- Добавить атрибут rel=»nofollow» — добавляет атрибут, который закрывает от индексации поисковиками. Чтобы страница не теряла свой ссылочный вес, нужно устанавливать этот атрибут на все внешние ссылки.
Теперь вы знаете, как сделать гиперссылку в WordPress. Далее рассмотрим, как добавить её в картинку.
Как сделать ссылку в изображении
Иногда возникает необходимость сделать так, чтобы клик по картинке переводил на какую-либо страницу. В WordPress это тоже можно сделать, и плагинов для этого не нужно.
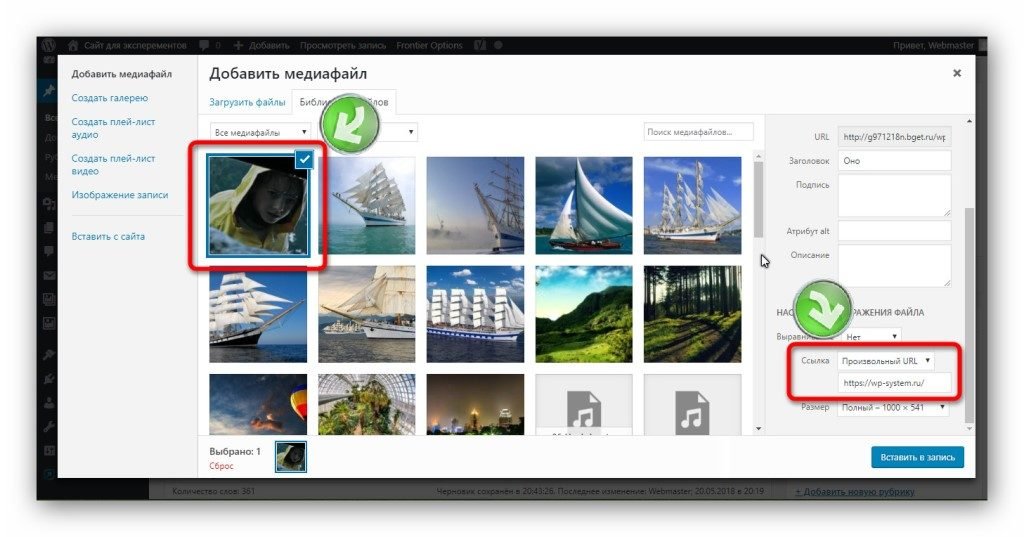
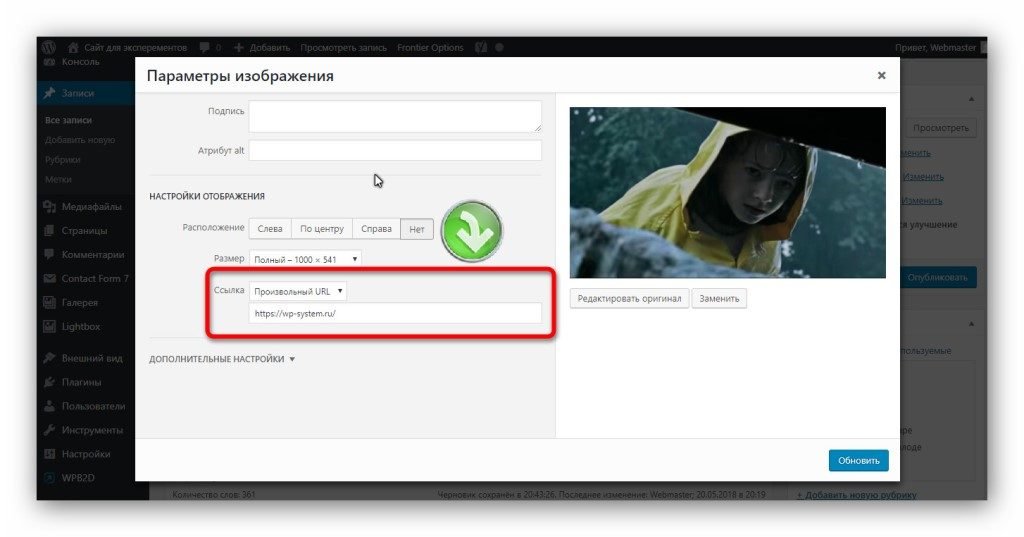
Когда изображение публикуется, в списке «Ссылка» нужно выбрать вариант «Произвольный URL» и затем в поле ниже записать нужный URL.

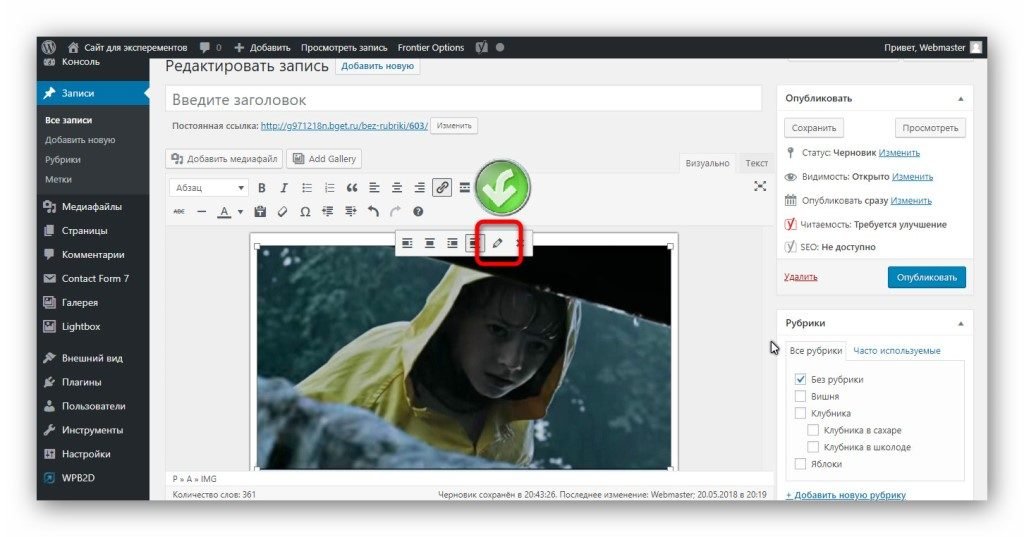
То же самое можно проделать и с уже опубликованным изображением. Для начала нужно нажать мышкой на картинку в редакторе, а затем на кнопку с иконкой карандаша.

В окне настроек изображения также есть список «Ссылка», в котором можно добавить свой URL.

HTML коды ссылок
Иногда вебмастера задаются вопросом о том, как сделать гиперссылку в WordPress с помощью кода, а не визуальных инструментов. Иногда это бывает удобнее. Работать с кодом следует во вкладке «Текст» редактора. Например, возьмём такой HTML-код:
| 1 | <a title=»Заголовок» href=»http://example.ru/» target=»_blank» rel=»nofollow noopener»>Анкор</a> |
- title — задаёт заголовок, который появляется при наведении мышки;
- href — задаёт URL перехода;
- target — определяет открытие в новой вкладке;
- rel — закрывает от индексации.
Для изображения с ссылкой код выглядит так:
| 1 | <a href=»http://example.ru/»><img class=»» src=»http://example.ru/image.jpg» alt=»» width=»1000″ height=»500″ /></a> |
- href — это URL перехода.
- src – URL изображения.
Код можно дополнить и другими атрибутами — для закрытия от индексации и для открытия в новой вкладке.
